PWA(プログレッシブウェブアプリ)はあまり聞きなじみのない方が多いと思いますが、簡潔に説明すると、PWAとはネイティブアプリ(アプリストアなどからインストールするアプリ)とほぼ同様の使い方ができるようにしたWEBアプリを意味します。
ネイティブアプリとの違いは、ストアなどからのインストールが不要な点や、比較的に多様なデバイスで利用できるという点などです。
さらに詳しい技術的な情報を知りたい方は、Googleなどで検索してください。
AnkilotはPWAに対応しています。ChromeやSafariであれば、ホーム画面やデスクトップに追加してネイティブアプリ同様に利用することができます。さらに一部機能は、オフラインでも利用できる仕組みになっています。(詳しくはAnkilot Offlineについてをご覧ください。)
Ankilotにアクセスすると、アドレバーの☆の横にインストールボタンが表示されます。それをクリックするだけで、デスクトップに追加できます。
 インストールボタンをクリック
インストールボタンをクリック
Ankilotに2回ほどアクセスすると、「デスクトップに追加しますか」というような趣旨のメッセージが下部に表示されるので、それに従って操作するとホーム画面に追加できます。
Ankilotにアクセスし、下のツールバーの共有アイコンをタップ。
 共有アイコン(真ん中)をタップ
共有アイコン(真ん中)をタップ
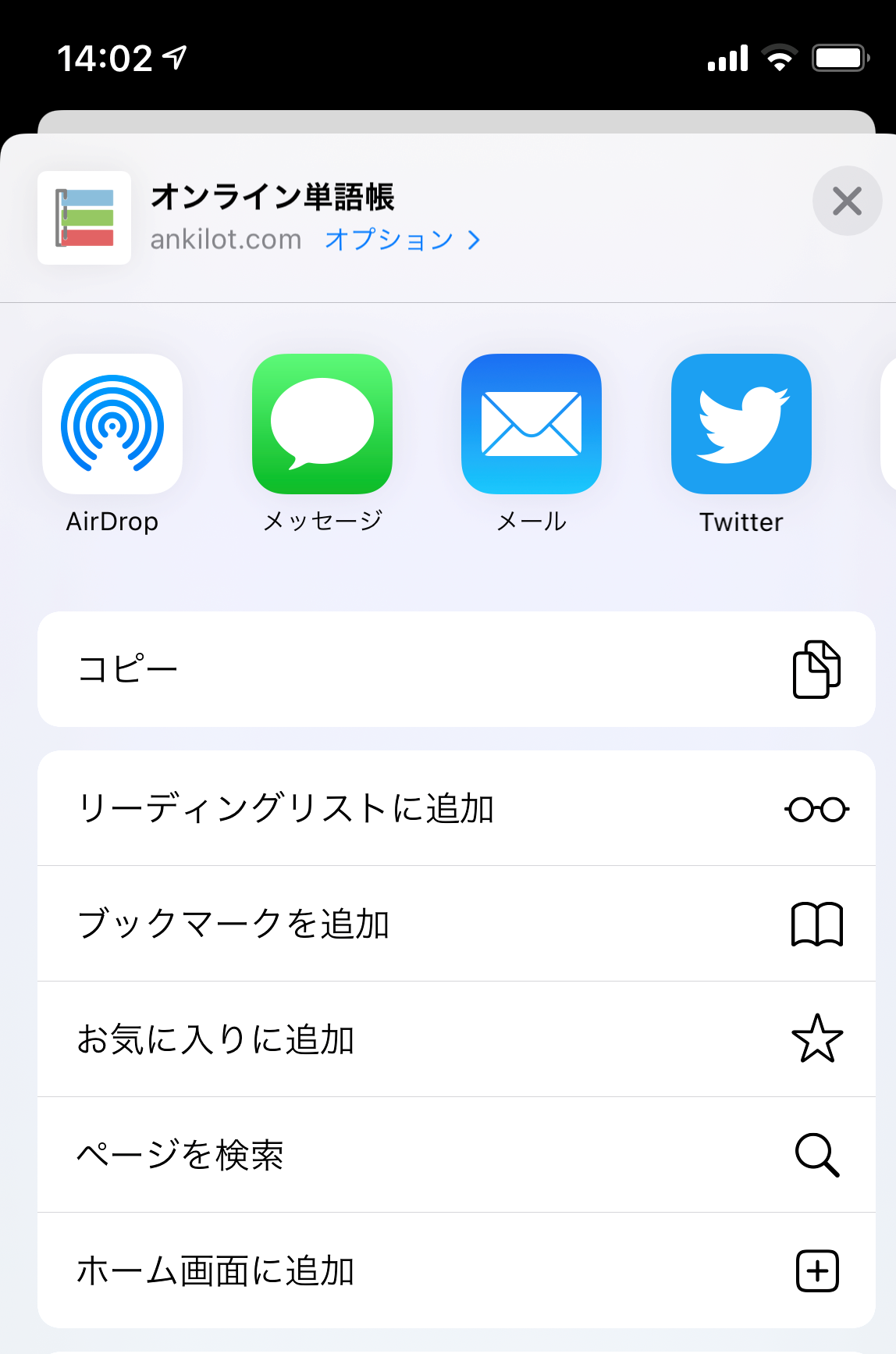
表示されるメニューをスクロールしていくと、「ホーム画面に追加」があるので、それをタップするとホーム画面に追加できます。
 「ホーム画面に追加」をタップ
「ホーム画面に追加」をタップ
ご不明な点などがございましたら、お問い合わせよりお気軽にお尋ねください。